3. Práctica 2: Un sitio web completo.
Ya podemos dar por concluida la primera fase del aprendizaje del HTML. En poco tiempo hemos aprendido:
Como es la estructura general de una página: para crear esta estructura usábamos las etiquetas HTML, HEAD y BODY.
Como dar título a la página con la etiqueta TITLE.
Como crear encabezados con las etiquetas H1, H2, H3, H4, H5, H6.
Como introducir párrafos de texto normal con la etiqueta P y alinearlos a nuestro gusto.
Como crear otros párrafos con BLOCKQUOTE y ADDRESS, y en este mismo capítulo párrafos preformateados con PRE.
Como dividir el texto con saltos de línea o líneas horizontales de distintos grosores y tamaños.
También hemos aprendido a insertar en nuestras páginas los dos elementos que más fama han dado al World Wide Web: los enlaces hipertexto y las imágenes.
Vimos también como dar distintos formatos al texto, tanto formatos lógicos (EM, STRONG, CODE, etc.) como físicos (B, I, TT, BIG, SMALL, SUB, SUP, etc.).
Y por último en este breve resumen hemos de mencionar la creación, recién aprendida de diversos tipos de listas (UL, OL, DL, MENU y DIR)
Como vemos la lista es bien larga y ya estamos equipados con conocimientos suficientes para crear una página compleja.
Para afianzar estas bases lo más importante es la práctica, y para no quedarnos sólo en las palabras vamos a empezar ya con la segunda práctica del curso. Ésta consistirá en la realización de un sitio web completo que, aunque es sencillo (dos páginas), permitirá al lector hacerse una idea de los procesos que hay que llevar a cabo en la elaboración de webs en el mundo profesional actual.
El sitio web que crearemos puede ser o bien de una empresa de nuestra propiedad, o de una que ha contratado nuestros servicios. Hemos elegido como ejemplo una agencia de viajes, pero invitamos al lector a buscar otro tema, ficticio o real, y crear su propia página web, si así lo prefiere.
A lo largo de la creación de la página iremos detallando los pasos seguidos para que el lector pueda ir repitiéndola o creando otra similar en su ordenador.
 | En el archivo practica-2.tgz se incluye el sitio web completo listo para ser visualizado y en él puede observarse el código completo. Los documentos HTML son los llamados index.html y mes.html. Las imágenes necesarias para la realización de las páginas se encuentran en el subdirectorio img. |
3.1. Planificación
El primer paso en la creación de una página es la planificación. Si estamos creando el web de nuestra propia empresa deberemos llevarla a cabo por nosotros mismos (en nuestro caso ficticio también tendremos que realizarla nosotros), pero si creáramos el web para otra empresa deberíamos encargarle ciertos deberes : presentación de la empresa, presentación de su catálogo, promociones especiales, etc. Tal vez ya tenga un proyecto publicitario en marcha y quiere que el web este en línea con este.
En nuestro caso, por no aburrir al lector, no entraremos demasiado en este tipo de aspectos del diseño de páginas, pero queremos resaltar la importancia que tiene a la hora de conseguir éxito con las páginas que hemos creado.
3.2. Secciones de la página
Una vez conocidos todos los requisitos que debe cumplir el web es hora de hacer el primer borrador. En él debemos incluir las distintas secciones que debe tener el sitio web.
De ahora en adelante nos referiremos al conjunto de documentos HTML que estamos creando como sitio web, website en inglés, y llamaremos página o página web a cada uno de esos documentos.
A la hora de realizar este primer borrador hay que tener en consideración varios aspectos. La información de la página debe tener una estructura jerárquica, con una página principal con enlaces a las distintas secciones. En esta práctica hemos decidido dividir la información en cuatro secciones y hemos creado una pantalla de presentación que nos permita acceder a ellas:
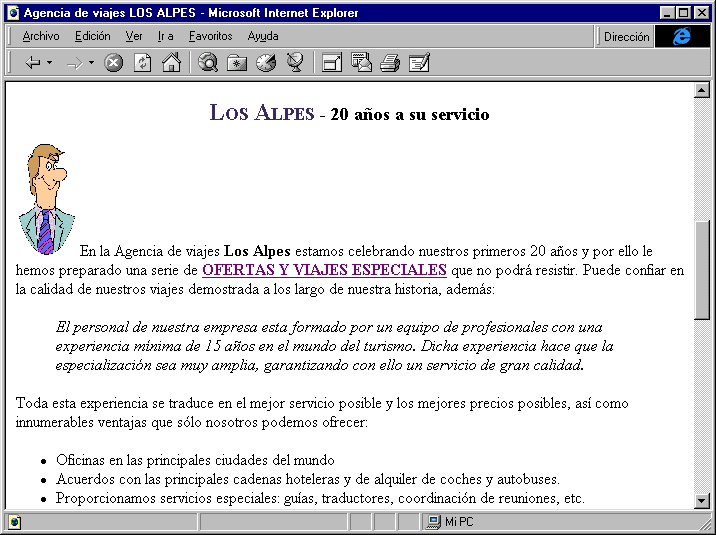
Pantalla de presentación: Es lo primero que se verá al visitar la página. En ella debe verse el nombre de la agencia así como un menú con las opciones que presenta la página. Podríamos pensar en poner el titular con un encabezado de tipo H1, pero para crear un mayor impacto estético crearemos un titular gráfico e incluiremos el logotipo (ficticio) de la agencia a su izquierda. Después incluiremos un menú con enlaces a las diferentes secciones y por último alguna foto de lugares donde se pueda viajar con la agencia 'Los Alpes'. En la figura 4.1 al comienzo de este capítulo podemos ver esta pantalla de presentación.
Nuestras principales OFERTAS del mes: En esta sección informaremos de los viajes que la agencia de viajes 'Los Alpes' oferta a precios especiales en el mes actual. Esta sección tiene una longitud considerable, por lo que a pesar de la sencillez de este web decidimos crearla en un documento aparte, al que llamaremos mes.html. En la figura 4.15 vemos la presentación de esta página que como vemos guarda una armonía con la presentación anterior.
Los Alpes 20 años a su servicio: En esta sección daremos información de la empresa. Esta sección es típica en todas las páginas del WWW y suele denominarse la página del Quién Soy/Quienes somos. Podemos apreciar esta sección en la figura 4.16
Viajes a su medida: Unos de los puntos fuertes que pretende promocionar nuestra empresa es la creación de viajes a la medida del cliente. Si eres joven te hará descuentos especiales, los ejecutivos no tendrán que soportar tiempos de espera innecesarios,... Deberemos dar constancia de ello en el web y por eso le dedicamos una sección entera. En la figura de la página completa podremos apreciar esta sección y la siguiente.
Dónde encontrarnos: Esta es otra sección que debe existir obligatoriamente en las páginas de toda empresa que tenga oficinas de servicio al cliente. El objetivo de la página será abarcar una mayor cantidad de público, pero también se pretenderá que los clientes se pongan en contacto con la agencia personalmente, por ello es importante resaltar bien sus direcciones, teléfonos, fax, etc.
Las tres últimas secciones serán demasiado breves por lo que estarán incluidas en la página principal a la que llamaremos, como es común, index.html. Al principio de cada una de estas secciones incluiremos un ancla de manera que podamos referirnos a ellas posteriormente usando enlaces a anclas.
Una vez hecho el boceto de borrador hay que ponerse manos a la obra y diseñarlo el aspecto gráfico y realizar la programación HTML.
3.3. Diseño gráfico
Este es un aspecto fundamental al crear páginas web. En función de la apariencia de nuestro sitio web conseguiremos o no que los futuros visitantes se queden en él o incluso que lo visiten con regularidad. La presentación gráfica deberá ser lo más atractiva posible, pero sin que la página esté demasiado sobrecargada. En el siguiente capítulo trataremos a fondo el diseño gráfico y todas las posibilidades avanzadas que el lenguaje HTML nos ofrece a este respecto.
Los aspectos gráficos que más destacan en nuestra página son los que pertenecen a la pantalla de presentación entre estos destacan el LOGO de la página que vemos reproducido en la figura 4.17
y el título de esta, que vemos en la figura 4.18.
Figura 4.18. Letrero de 'Los Alpes' que, junto con el logo, aparecerá en todas las páginas del sitio web.

Estas dos imágenes han sido creadas con un programa de dibujo vectorial, como pueden ser Corel Draw, FreehandKontour, etc. y retocadas con un programa de retoque fotográfico como pueden ser Photofinish, PhotoShop, The GIMP o Paint Shop Pro (Shareware).
Las fotos inferiores de la pantalla de presentación han sido obtenidas de alguno de los númerosos cliparts de imágenes gratuítos de los cuales podemos encontrar en Internet una buena muestra.
3.4. Programación en HTML
Una vez creadas las imágenes es hora de usarlas. El primer paso que seguiremos consistirá en la creación de una plantilla que servirá como modelo para cada uno de las páginas.
Es importante que las páginas de un sitio web sean similares o, dicho de otra forma, que tengan uniformidad. Eso le aportará una apariencia profesional y permitirá al visitante, por ejemplo, identificar las páginas como de Los Alpes y no de ninguna otra agencia.
La plantilla estará compuesta por el logo, el letrero de "Los Alpes Agencia de viajes" y de una firma de los creadores de la página. El código de esta plantilla es:
<HTML>
<HEAD>
<TITLE>
Agencia de viajes LOS ALPES
</TITLE>
</HEAD>
<BODY>
<A NAME="arriba">
<CENTER>
<IMG SRC="img/logo.gif">
<IMG SRC="img/losalpes.gif">
</CENTER>
Contenido de la página
<HR>
<ADDRESS>
Web realizado por el equipo de
<FONT COLOR="#800000">
Conquista la web
</FONT>
<BR>
Última actualización: Enero de 2001
</ADDRESS>
</BODY>
</HTML>
|
Una vez tenemos hecha esta plantilla la guardamos con el nombre plantilla.html para utilizarla posteriormente con todos los documentos del sitio web.
El siguiente paso es programar la presentación, esta consta de un eslogan, una lista de enlaces a las secciones de la página y dos imágenes atractivas, todo ello centrado:
<CENTER>
<UL>
<LI>
<A HREF="mes.html">
Nuestras principales OFERTAS del mes
</A>
<LI>
<A HREF="#alpes">
LOS ALPES - 20 años a su servicio
</A>
<LI>
<A HREF="#medida">
Viajes a su medida
</A>
<LI>
<A HREF="#donde">
Dónde encontrarnos
</A>
</UL>
<IMG SRC="img/ski.gif">
<IMG SRC="img/montanas.gif">
</CENTER>
|
Como vemos el primer link nos enlaza con el archivo mes.html mientras que el resto son enlaces a las anclas creadas al principio de cada sección en el mismo index.html.
El resto de detalles no entrañan demasiada dificultad y el lector que haya seguido el curso desde el principio será capaz de realizar la página completa sin problemas fijándose en las figuras incluidas.
Como pista listaremos el resto de etiquetas y atributos (entre paréntesis) usados en la página:
HR (con WIDTH y SIZE), H3, BIG, STRONG, BLOCKQUOTE, CITE,
P (ALIGN), OL y PRE.
|
El documento mes.html tampoco presenta ningún problema de realización. Cabe destacar que es importante incluir al final de este un enlace que nos devuelva a la página principal.
Sólo será necesario comentar dos aspectos del código. Para separar las palabras enlaces a los distintos viajes se ha usado repetidamente la secuencia de escape de la siguiente manera:
<A HREF="#Andorra">
ANDORRA
</A>
<A HREF="#Orlando">
ORLANDO
</A>
|
El segundo aspecto reseñable es que para insertar cada una de las líneas informativas de cada viaje se ha usado el siguiente código:
<P ALIGN="center">
...
</P>
|
No queda más por comentar, recomendamos al lector la realización completa de esta práctica para adquirir práctica y soltura con las etiquetas HTML vistas hasta ahora con vistas a comprender mejor y más rápidamente los siguientes capítulos en los que trataremos el código HTML avanzado.