4. Writing HTML for Links modules
Having presented the structure of the Links module, we now
discuss specifics of the HTML construction. Most of the information in this section is
addressed (in a slightly different format) on the
Links template module as well.
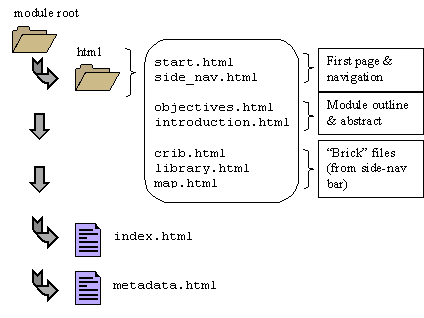
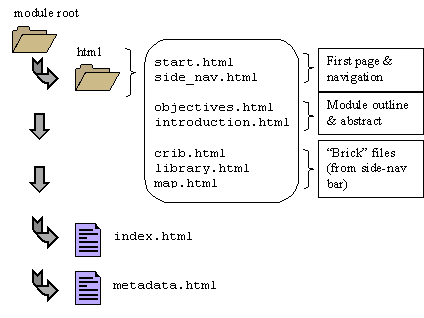
Each project Links standard module should have the named HTML files given in the diagram below

For a template to use to begin constructing HTML files for your module (exclusive of the modifiable/module independent files
Periodically, project Links produces CD-ROM versions of the site. To insure all modules will work correctly when stored on this medium, it is imperative to use only relative hyperlinks inside the Project Links site structure. For example, to refer to a graphic file contained in the
For external links (to other sites, but not other modules) use the modifier
For content pages, header tags
To create bold text, use the
The mission of project Links is to show the application of mathematics in the fields of engineering and science. As such, it is often necessary to include complex equations in module HTML pages. For Links pages, special JavaScript functions are employed for this purpose. Their syntax is as follows:
The
The argument math_string contains the equation to be displayed. For information on how to encode these equations, please refer to RPI’s Academic and Computing Services document RPI.109 available in printed form at the VCC, and in
Please note: not all symbols in LATEX work with our plug-in/applet. Be sure to test your page on a machine using WebEq to display equations, as that applet supports the fewest commands (it is able to comprehend neither spacing commands nor a small set of commands, such as "
In the interest of displaying information as appropriately as possible, Project Links system requirement specifications allow for a number of media types to be used. Refer to the following table for the most commonly used types which Links supports.
We recommend users have Apple’s QuickTime plug-in, which supports far more media types and formats than listed. Refer to
On occasion it may be necessary for the Links manager to update pages throughout the site. Accordingly, it is important that you always download a fresh copy of files in your module each time you plan to work on them (this is if you keep a working copy stored on a separate computer), and before uploading the revised pages: make sure that no changes were made in the interim.
Internet Explorer and Netscape Navigator both offer authenticated FTP support in their newer versions (5.0 & 4.5 respectively). Simply type
If you prefer, you may use LeechFTP, a freeware program available at http://linux.fh-heilbronn.de/~debis/leechftp/.
You may also be interested in the freeware HTML editor Arachnophilia available at http://www.arachnoid.com/.
The HTML-KIT, available at http://www.chami.com/html-kit/, is another HTML / Java / Javascript / CSS editor. It supports code-checking and auto-complete.
Important: Project Links does not support the use of unregistered shareware or bootleg software on its computers or by its employees.
Remember that all files must be usable on both Windows and Macintosh platforms in both Internet Explorer and Netscape Navigator web browsers. We imagine developers will tend to pick a specific platform and browser to develop in. It is imperative that all pages be checked in each browser on each platform: you would do well to do a full check of all edited pages on all platforms once each week to insure consistancy.
For examples of completed modules and what Project Links is looking to output, take a look at the Vibrating Strings and Drag Forces modules.
Larry Lansing: lansil@rpi.edu
Project Links Technical Manager
Each project Links standard module should have the named HTML files given in the diagram below

For a template to use to begin constructing HTML files for your module (exclusive of the modifiable/module independent files
index.html, metadata.html,
side_nav.html, crib.html, library.html, and
map.html) use the file
http://links.math.rpi.edu/otm/system_docs/htmldev/data/template.html. Depending on the
level in the server's directory structure that your module is located in, you may have
to change the referencing of the JavaScript source files to go up one more level (i.e.
SRC="../../../shared/scripts.js" instead of
SRC="../../shared/scripts.js"). You will know you've referred correctly
because the page will load in the style sheet and will format correctly.Periodically, project Links produces CD-ROM versions of the site. To insure all modules will work correctly when stored on this medium, it is imperative to use only relative hyperlinks inside the Project Links site structure. For example, to refer to a graphic file contained in the
graphics/ directory,
it should be referenced as<IMG SRC="../graphics/file.gif">. Similarly, referring to
the Project Links homepage should be done as follows:
DO use:<A TARGET="_top" HREF="../../../index.html">Do NOT use: <A TARGET="_top" HREF="http://links.math.rpi.edu/">
This is very important. |
For external links (to other sites, but not other modules) use the modifier
CLASS="external" in your <A> tag. For
glossary entries, you may use the CLASS="glossary" modifier. It
will also be necessary to indicate in which frame the linked material is to be displayed.
As a rule, the modifier TARGET="mid_content" will always be used.
That being said, most <A> tags will have the following structure:<A TARGET="mid_content" HREF="file.html">.For content pages, header tags
<H1>: Heading 1
<H2>: Heading 2
<H3>: Heading 3
are valid. For standard text, the<DIV CLASS="normal"> tag is used. It is recommended that
you use this <DIV> tag at the beginning of your standard text and not
close it out (i.e. use </DIV>) until the very end of the module. The
<DIV> tag may otherwise interfere with the font size of the copyright
notice at the bottom of the page.To create bold text, use the
<STRONG></STRONG>
tag set, not <B></B>. Italics and underlining
may, however, be used in the regular fashion. Highlighting
capability is a feature provided by the Links site. Use the
<SPAN CLASS="highlight"></SPAN> tag set to exploit
this option.The mission of project Links is to show the application of mathematics in the fields of engineering and science. As such, it is often necessary to include complex equations in module HTML pages. For Links pages, special JavaScript functions are employed for this purpose. Their syntax is as follows:
<SCRIPT>
math("math_string", hLength,
vLength);
</SCRIPT>
<SCRIPT>
display("math_string", vLength);
</SCRIPT>
In each case, vLength specifies the number of rows and hLength specifies
the number of columns (in terms of text-characters) that the equation will consume on a
page. These you will need to eyeball, as the plug-in/applet taking care of execution
will adhere to your sizing even if the equation will not fit in the allocated space.The
math function will display equations in-line with text, while the
display function will take an entire row (of size vLength) to
display its equation.The argument math_string contains the equation to be displayed. For information on how to encode these equations, please refer to RPI’s Academic and Computing Services document RPI.109 available in printed form at the VCC, and in
.pdf form at
http://www.rpi.edu/campus/doc/its.memos/rpi109.pdf. Chapter 6 of this
document discusses coding of mathematics and appendix A lists mathematical symbols and
their tags.Please note: not all symbols in LATEX work with our plug-in/applet. Be sure to test your page on a machine using WebEq to display equations, as that applet supports the fewest commands (it is able to comprehend neither spacing commands nor a small set of commands, such as "
\not=" which must be instead coded as
"\neq"). Also: a JavaScript issue: all commands must be prefaced
with a double backslash instead of the single as described in the documentation.
| ||
|
In the interest of displaying information as appropriately as possible, Project Links system requirement specifications allow for a number of media types to be used. Refer to the following table for the most commonly used types which Links supports.
media |
format |
| graphics | .gif, .jpg/.jpeg, .png |
| audio | .wav, .au |
| video / animation | .gif, .avi, .mpg/.mpeg, .mov |
We recommend users have Apple’s QuickTime plug-in, which supports far more media types and formats than listed. Refer to
http://www.apple.com/quicktime/pdf/QuickTime4_FS-a.pdf page 7, for
a complete listing.On occasion it may be necessary for the Links manager to update pages throughout the site. Accordingly, it is important that you always download a fresh copy of files in your module each time you plan to work on them (this is if you keep a working copy stored on a separate computer), and before uploading the revised pages: make sure that no changes were made in the interim.
Internet Explorer and Netscape Navigator both offer authenticated FTP support in their newer versions (5.0 & 4.5 respectively). Simply type
ftp://username@links.math.rpi.edu and authenticate yourself for a GUI
drag-and-drop for file transfer.If you prefer, you may use LeechFTP, a freeware program available at http://linux.fh-heilbronn.de/~debis/leechftp/.
You may also be interested in the freeware HTML editor Arachnophilia available at http://www.arachnoid.com/.
The HTML-KIT, available at http://www.chami.com/html-kit/, is another HTML / Java / Javascript / CSS editor. It supports code-checking and auto-complete.
Important: Project Links does not support the use of unregistered shareware or bootleg software on its computers or by its employees.
Remember that all files must be usable on both Windows and Macintosh platforms in both Internet Explorer and Netscape Navigator web browsers. We imagine developers will tend to pick a specific platform and browser to develop in. It is imperative that all pages be checked in each browser on each platform: you would do well to do a full check of all edited pages on all platforms once each week to insure consistancy.
For examples of completed modules and what Project Links is looking to output, take a look at the Vibrating Strings and Drag Forces modules.
Larry Lansing: lansil@rpi.edu
Project Links Technical Manager
Copyright © 1999 Rensselaer Polytechnic Institute. All Rights Reserved.